

This short article may help in the decision regarding format selection. Still, you should always keep H264 as fallback. You may also consider to serve a H265 version for iOS and Safari users and a VP9 version for Android and Chrome users as they will show better than H264 with even less weight. This is the universally supported coding standard. Regarding formats, you should serve at least a version based on H264. Breakpoints should be defined to ensure a proper coverage of your audience. It doesn’t make sense to deliver a heavy FullHD version only to be rendered in a small viewport.


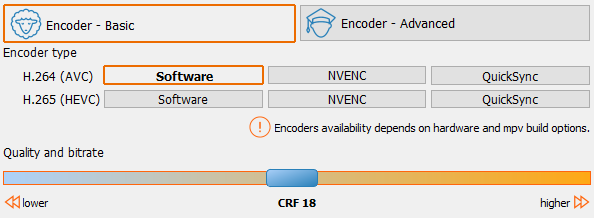
As for images, progressive videos should be delivered under a responsive approach. The variants or derivativesįrom the pristine video you’ll need to derive the variants with the formats, the resolutions, and the quality that you intend to deliver. You might need to define more than one resolution with different aspect ratios, depending on the web layout. Requiring providers to stick to this definition will avoid last minute (bad) surprises. For instance H264 in mp4, 4k resolution, and maximum visual quality ( crf=17). The first thing to be aware is that the pristine sets the maximum resolution and the maximum quality.Ī good pratice for a web is to set a format, resolution, and quality for pristines and stick to it. I assume you start from a first version of a finished video provided by a photographer or media agency. Also, some comments about HLS and per-title encoding are presented, as a powerful alternative to address a number of issues with progressive videos. The following tips are intended to deliver progressive videos in HTML5 without the need of anything else. Aspects to consider: the need of customising and branding the video experience, the amount of videos and their duration, the regional coverage sought, the cost, or the complexity of the associated workflows, among other factors.Īt Abraia we provide video processing and delivery services for ecommerces. When it comes to deploy a video processing and delivering pipeline for a small to medium web business intensive in media like an ecommerce, the first decision is whether to do it inhouse or use an external service (and which service).


 0 kommentar(er)
0 kommentar(er)
